IntroduksjontilFlutter
 Jesper Paulsen
Jesper Paulsen09.05.22

Hva er Flutter?
Flutter er et UI rammeverk utviklet av Google som ble lansert i 2017. Flutter gjør det mulig å skrive native kode til flere platformer fra samme kodebase, og har samtidig en del likheter med moderne JavaScript utvikling, med innebygd hot reloading. Ettersom Flutter er et UI rammeverk, og ikke et kodespråk, benytter man seg av det objekt-orienterte språket Dart for å utvikle Flutter apper.
Dart er et såkalt klient-optimalisert språk som er utviklet for å kjøre raskt på alle platformer. Det at det er klient-optimalisert betyr at språket fokuserer på å gjøre det enkelt å lage bruker-grensesnitt ved å tilby utility attributer og metoder, som f.eks isEmpty og isNotEmpty på lister, set og maps. Et utvalg av syntaksen:
const map = {if (i is int) i: 'int'};
const set = {if (list is List<int>) ...list};
const nav = ['Home', 'Furniture', 'Plants', if (promoActive) 'Outlet'];
const nav = ['Home', ...?someList];
const listOfStrings = ['#0', for (var i in listOfInts) '#$i'];
map.isEmpty, set.isNotEmpty, map.length
Dart er fullt typet og støtter sound null safety. I motsetning til andre språk som C# og Java, har Dart en begrenset mengde komplisert syntaks. Dette er fordi Dart har som mål å være et språk som er enkelt å lære og bruke for alle.
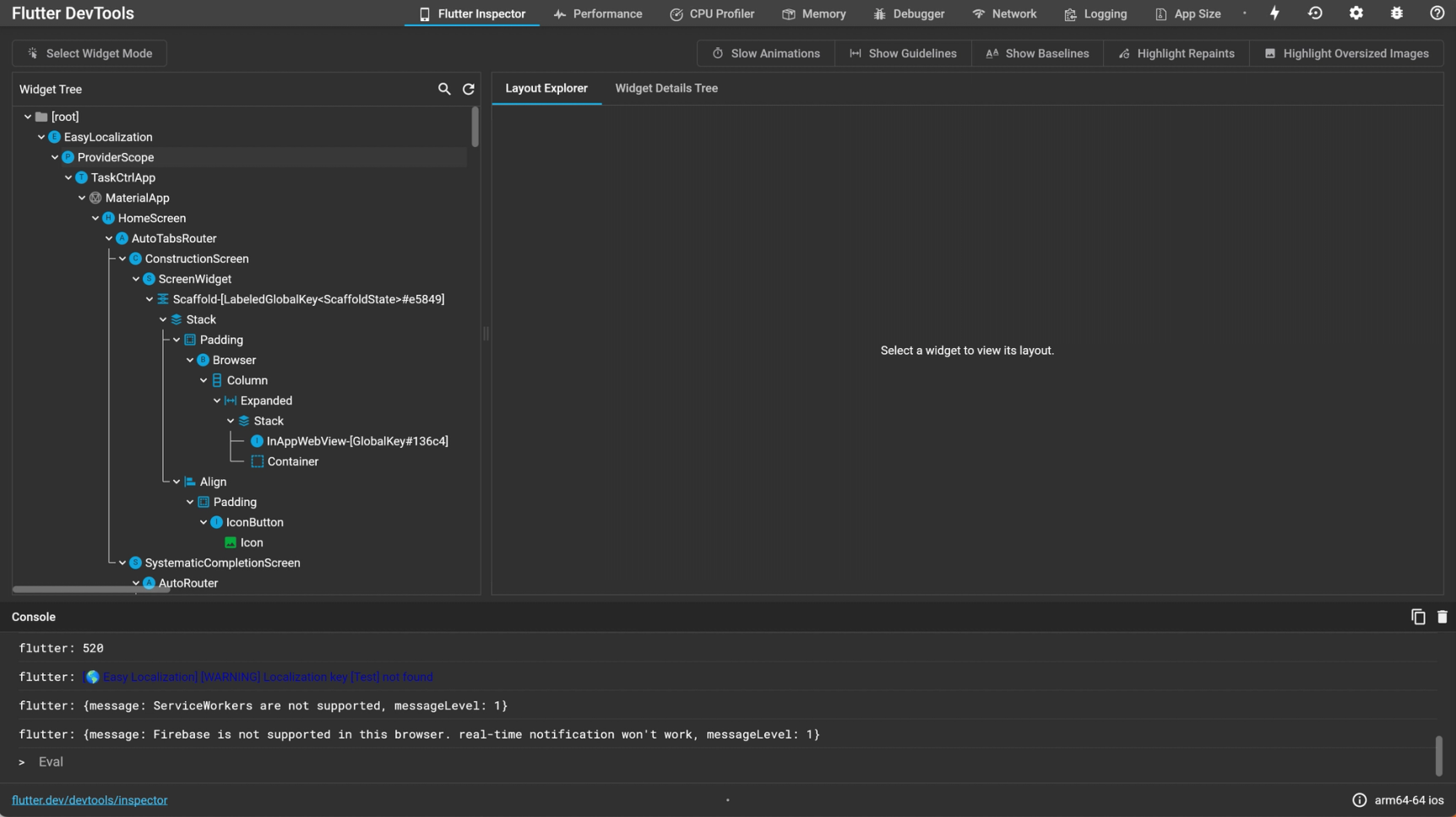
Flutter har også et rikt sett av verktøy for å gjøre det lettere å utvikle. Det finnes plugins for Intellij og VSCode, samt debuggere, profilere og verktøy for å inspisere render treet. Dette gjør utviklingsopplevelsen veldig smud.

Etter at Flutter 3.0 ble sluppet 11. Mai 2022 støtter nå Flutter iOS, Android, web, macOS, Linux, Windows og embeddede enheter. Det betyr med andre ord at det gjør det mulig å redusere tiden og ressursene som kreves for å utvikle apper som skal kjøre på flere enheter, og man kan lage apper og nettsider fra helt lik kodebase. Det kreves ingen spesifikk kode for de ulike platformene, så lenge man ikke benytter seg av funksjonalitet som ikke støttes native av Flutter. Om man skal ha kode som ikke er støttet native av Flutter eller dart, kan man benytte seg av pakker fra pub.dev. Der finner man en rekke pakker, men noe å være bevisst på at ikke alle pakker nødvendigvis støtter alle platformer.
Jeg har hørt at alt i Flutter er Widgets?
Det stemmer, alt i Flutter er widgets. Men hva er en widget? Kort fortsalt er en widget det samme som en komponent i React eller Vue. Det er en klasse som tar inn et sett med props, og returnerer en ny widget fra build metoden sin, litt som en klassekomponent i React.
Den største forskjellen er nok at man i Flutter definerer eksplisitt om en widget har en intern state eller ikke, såkalte stateless og statefulle widgets (ganske intuitive navn). En Stateless widget kan ikke holde noen intern state, og vil for samme props alltid returnere det samme outputet (høres nesten ut som funksjonell programmering det her, hehe). En statefull widget derimot vil kunne ha intern state, og staten oppdaterer man ved å kalle setState metoden (Igjen, veldig likt klasse komponenter i React).
Et eksempel på en Stateless widget:
class Test extends StatelessWidget {
const Test({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Text('Dette er en Stateless widget'),
);
}
}
Et eksempel på en Statefull widget:
class Test2 extends StatefulWidget {
const Test2({Key? key}) : super(key: key);
@override
State<Test2> createState() => _Test2State();
}
class _Test2State extends State<Test2> {
var count = 0;
@override
Widget build(BuildContext context) {
return Container(
child: Column(
children: [
Text('Dette er en Statefull widget'),
TextButton(
onPressed: () {
setState(() {
count++;
});
},
child: Text('Øk counter med 1'),
)
],
),
);
}
}
Er Flutter populært?
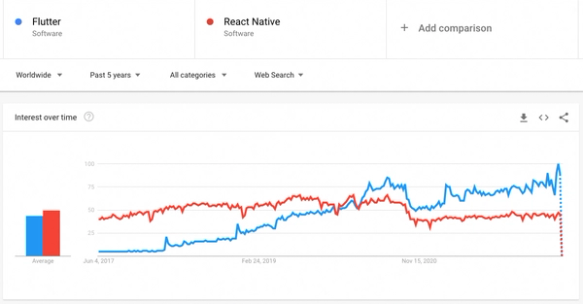
Når man ser på populariteten til Flutter, er det veldig lett å sammenligne det med React Native (noe jeg også kommer til å gjøre).

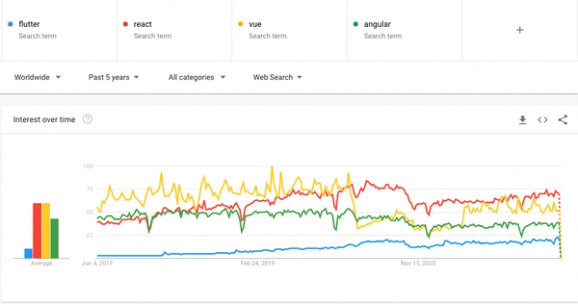
Bildet over er hentet fra Google Trends, og viser interessen for Flutter og React Native i hele verden. Man trenger ikke å ha en siving grad for å lese av denne grafen og forstå at Flutter er mer populært enn React Native, i hvert fall i følge Google. Det samme ser man på GitHub; React Native har 102K stars, mens Flutter har 139K stars. Enkel forskning viser derfor at Flutter er mer populært enn React Native. I forhold til JavaScript-rammeverk har likevel Flutter en god vei å gå:

Er Flutter klart for å bli brukt i prod?
Basert på egen erfaring, vil jeg si at Flutter fint kan brukes i prod på mobilapper. Det finnes flere store applikasjoner som er bygget på Flutter, slik som Google Pay, Sonos og eBay motors. Flere eksempler finnes her: https://flutter.dev/showcase.
Når det kommer til Flutter på web, er det et par ting å være klar over.
Det første man må passe på er at den første versjonen av ruteren til Flutter ikke var designet for å kjøre på noe annet enn mobil. Det gjør at man ikke tenkte å bry seg i like stor grad om dyplenking, og det å synkronisere en browser sin url med den faktiske urlen i appen. Flutter kom for ett år siden med en løsning på dette problemet som heter Navigator 2.0, men med den kom også et mye mer komplisert oppsett som krever mye boilerplate kode, noe som gjør det ganske komplisert å sette opp. For å forenkle denne prosessen anbefaler jeg derfor bruk av pakken https://pub.dev/packages/auto_route. Den generer boiler plate kode for deg, og har et enkelt API.
Det andre man må være bevist på er at det å lage responsivt UI er ganske krevende i Flutter. Man har ikke breakpoints som i CSS, hvor man kan enkelt definere styling i en egen fil. I stedet er man avhengig av å skrive en del custom kode for å lage UI for flere skjermstørrelser, som kan bli tidskrevende.
Flutter på macOS, Windows og Linux har jeg ikke så mye erfaring med, men av det lille jeg har prøvd meg på det, ser det ut til å fungere rimelig smud. Den eneste nedsiden her er at det ikke er kommet så mange pakker som støtter alle de 3 platformene ennå, så man kan ende opp med å måtte implementere en del native kode selv.
Det siste å være klar over er at det er en del barnesykdommer i Flutter fortsatt, og de har 10K åpne issues på GitHub.
Hvordan lage et nytt Flutter prosjekt?
I den siste delen av denne artikkelen tenkte jeg å vise hvor enkelt det er å sette opp et Flutter prosjekt.
For å komme i gang med Flutter, er det nødvendig å ha Flutter installert. Det gjøres ved å følge instruksene for din platform her: https://docs.flutter.dev/get-started/install
Etter å ha installert Flutter, anbefaler jeg å installere IDE plugins. Personlig liker jeg å bruke Intellij når jeg jobber med Flutter, men VSCode fungerer like bra. Instruksjoner for hvordan installere det finnes her: https://docs.flutter.dev/get-started/editor?tab=androidstudio
Et par smude shortcuts man får etter å ha installert IDE plugins er at man skrive stless i en ny fil om man vil lage en stateless widget, eller stful om man vil lage en stateful widget. Man kan også enkelt wrappe andre widgeter i hverandre ved å trykke alt + enter på en widget, og velge hvilken widget man vil wrappe rundt.
Etter at man har satt opp IDE og installert Flutter, er vi klare for å lage vårt første flutter prosjekt. For å gjøre det, kjører vi `flutter create demo_prosjekt` (Viktig å merke seg at flutter prosjekt må ha understrek i stedetfor bindestrek.). Etter et par sekunder er prosjektet demo_prosjekt laget. Hvis vi starter med å inspisere mappestrukturen, ser vi at vi har flere mapper og filer:
- Android, ios, linux, macos, web og windows mappene inneholder kode spesifikk for de ulike platformene. I web-mappen for eksempel finner vi favicon.png og index.html. Videre vil man se at om man åpner iOS eller macOS mappen i Xcode, at Xcode gjenkjenner det som gyldige prosjekter.
- Lib mappen inneholder widgets osv (Det samme som src i de fleste web prosjekter).
- Pubspec.yaml er det samme som package.json i et JS prosjekt. Den inneholder informasjon om applikasjonen vår, hvilke pakker vi har installert, osv.
For å kjøre prosjektet vårt kan vi enten kjøre det igjennom IDEen vår (Oppe til høyre i både VSCode eller IntelliJ) eller kjøre det i terminalen med flutter run. Man får valget mellom å velge hvilken enhet man vil kjøre på, så det er litt opp til deg. Main filen flutter CLI lagde for oss, inneholder en Stateless widget, og en Stateful widget. Om vi endrer tittelen på linje 14 til “Demo prosjekt” og saver, skal vi kunne se den nye tittelen etter kort tid i applikasjonen.
Dette var en kort intro til Flutter. Personlig er jeg veldig stor fan av Flutter, og håper du også syntes dette høres spennende ut. Om du har noen spørsmål er det bare å sende meg en mail på [email protected], så skal jeg svare etter beste evne!